Cómo eliminar el Javascript que bloquea la visualización y el CSS de la parte superior de la página
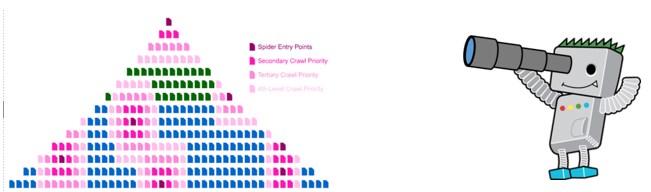
Cómo eliminar el Javascript que bloquea la visualización y el CSS de la parte superior de la página es la consulta más recurrente en temas de WPO. Cuando utilizamos PageSpeed Insights de Google es una recomendación recurrente que no a todos nos queda claro, pero a continuación te explio a qué se refiere. Cuando Google u otros motores de búsqueda envían sus crawlers para poder analizar las páginas de un sitio web y clasificarlas en su base de datos suelen seguir una ruta (path to crawl), analizando desde la URL hasta el footer de cada página. Después de analizar el path to crawl, que es el camino que recorre un navegador como user-agent, el robot de Google puede darse cuenta de todas aquellas cabeceras HTTP que son requeridas de archivos enlazados desde la página solicitada al servidor y no son necesarias para que cargue el Above the fold o parte superior de la página. La solución para eliminar el Javascript que bloquea la visualización y el CSS de la parte superior de la página es hacerlos cargar de manera asincrónica. Todo lo anterior puede sonar extraño y complicado cuando NO somos desarrolladores web, pero no se preocupen, estamos aquí para explicar todo paso a paso. Este artículo es parte de la serie de posts: La Guía definitiva de Web Performance Optimization, pero aquí sólo veremos cómo resolver el problema con los archivos .js, para resolver el problema con los CSS ver la segunda parte. El crawler analiza todos los elementos que componen el DOM (Document Objet Model), pues finalmente le interesa saber qué elementos se requieren cargar para mostrar el contenido del sitio web. La manera en que un robot recorre el path to crawl se ve como en la siguiente pirámide.  Sin embargo, lo que más le preocupa a Google cuando analiza el path to crawl es la carga de la página Above the Fold.
Sin embargo, lo que más le preocupa a Google cuando analiza el path to crawl es la carga de la página Above the Fold.
Qués es el Above the Fold
Above the fold es un término que se refiere a la visualización de un sitio web antes de hacer scroll down o algún tipo de navegación. Es lo primero que aparece cuando carga una página web. A Google le interesa que los elementos above the fold de la página web puedan cargarse lo más rápido posible para que el usuario tenga una buena experiencia. Por ello es que cuando analiza un sitio web con su herramienta SpeedPage Insigts recomienda eliminar el Render Blocking, que es el bloqueo de la visualización del contenido por archivos que no son necesarios para la carga de la página above the fold. 
Qué es el render blocking o el bloqueo de visualización de Javascript
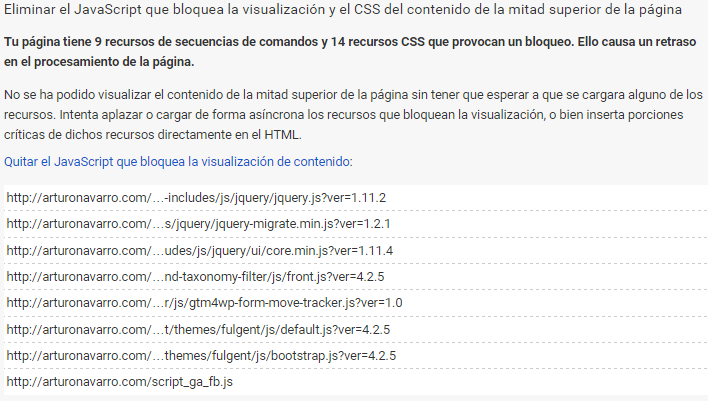
Render se refiere a cargar (loading), esto quiere decir que si algún elemento es marcado como render-blocking, significa que impide que el contenido cargue tan rápido como podría o debería. Si conocemos de estructura de HTML es más sencillo entenderlo, aun así tratemos de explicarlo de manera sencilla: Cuando se construye una página en HTML, ya sea manualmente o a través de un CMS suele necesitarse de otros elementos para que esa página HTML funcione como queremos que lo haga, como que se despliegue un menú, corra un slider o incluso que se valide un formulario. Pasa lo mismo con los CSS, pero en otro artículo veremos la manera de solucionar los problemas con los CSS. Entonces, lo que se hace es enlazar aquellas hojas .js que contengan las funcionalidades que necesitamos para que nuestra hoja HTML se desempeñe como deseamos. Si no enlazáramos hojas, deberíamos repetir cada código Javascript o css en cada hoja que lo necesite, con que ese archivo exista una sóla vez en el servidor es más que suficiente, lo correcto es mandarlo a llamar (enlazarlo) cada vez que se necesite. En el párrafo anterior hablábamos de buenas prácticas de desarrollo web, lo cual está muy estandarizado y actualmente, gracias al cielo, ya no me ha tocado ver un solo sitio con estilos dentro de la misma hoja o peor aún, estilos inline (en la misma línea, “the HTML4 way”). Lamentablemente, las buenas prácticas de desarrollo web no son suficiente para tener un buen Web Performance, así que en este post veremos específicamente como optimizar los archivos Javascript para que no hagan más lenta la carga de tu página web. La herramienta de SpeedPage Insights nos indicará qué archivos están bloqueando la visualización. Cómo podemos ver, en el ejercicio a continuación, aparecen varios archivos jQuery incluso la misma biblioteca. JQuery es una excelente biblioteca, pero es absurdo que con cada carga de página hagamos que los navegadores y los crawlers deban inspeccionar toda la biblioteca antes de cargar por completo la página Above the Fold.

Google recomienda eliminar o aplazar los Javascripts que interfieren con la carga del contenido above the fold, aunque existe una tercera opción que es el cargarlos asincrónicamente. Dado que el eliminar pocas veces es una opción, a menos que sea basura, revisaremos específicamente dos métodos, el Defer y Async.
El atributo Defer
Este atributo se encarga de que primero cargue todo el HTML de la página y hasta que haya finalizado es cuando comienza a descargar los scripts. Aplicando este método permitiremos al HTML Parser analizar todo el HTML y después los scripts, sin interrupción por la descarga de estos últimos. Un proceso normal del HTML Parser se ve así: ![]() Aplicando el atributo Defer, sería así:
Aplicando el atributo Defer, sería así: ![]() El atributo defer se aplica inline de la siguiente manera:
El atributo defer se aplica inline de la siguiente manera:
<script defer="archivo.js"> </script>
Algunos datos importantes
En el caso del atributo defer, el problema es que aplicándolo de esa forma, inline, algunos navegadores no lo reconocen, como las versiones IE anteriores a la 10. Como es mi responsabilidad, proporcionaré un código para solucionarlo que deben pegar justo antes de cerrar la etiqueta </body> en su página:
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "<span style="color: #ff0000;"><strong>archivo.js</strong></span>";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>¡Fácil y rápido!
Si usas WordPress es tan sencillo como descargar este plug in: 
Atributo async
La otra forma de optimizar los tiempos de carga de una página web es por este método, el atributo async. El hecho de cargar asincrónicamente los scripts parece sin duda la mejor opción, porque lo que hace, a diferencia del defer, es correr el HTML Parser y descargar los scripts paralelamente, pero asincrónicamente (la asincronía es lo opuesto a la sincronía, un ejemplo es de sincronía sería una llamada telefónica, donde se sincroniza la comunicación y asincrónica podría ser el email o la mensajería como el whatsapp, no es necesario interactuar sincronizados, puedes dejar un mensaje y recibir una respuesta tiempo después.). Lo que sucede entonces es que se descarga el HTML pero jamás se interrumpe, pues los scripts se descargan de manera asincrónica y se leen, sólo una vez que se han descargado por completo sin interrumpir al HTML Parser. El atributo async se visualizaría así: ![]() La manera de aplicar el atributo async inline es la siguiente:
La manera de aplicar el atributo async inline es la siguiente:
<script async src="archivo.js"> </script>
Así mismo, también existe una forma más elaborada de aplicar el método de carga asincrónica, ya que, como ya mencionamos, de la forma anterior no funciona para las versiones de IE anteriores a la 10. Esto es en caso de que se utilice WordPress y deberá ser editado el archivo functions.php, en el cual se deberá pegar este código:
function comenzar_filtrado() {
ob_start();
}
function reemplazar() {
$aux = ob_get_clean();
$aux = str_replace(“src=’%%”, “async=’async’ src='', $script_out);
print $aux;
}
function cargar_scripts($url) {
$scripts= array (
‘http://tusitio.com/ruta/script/script1.js’,
‘http://tusitio.com/ruta/script/script2.js’,
‘http://tusitio.com/ruta/script/script3.js’
);
foreach($scripts as $script)
if (substr($url, 0, strlen($script)) === $script)
return “%%$url”;
return “$url”;
}
add_filter( ‘clean_url’, ‘cargar_scripts’, 11, 1);
add_action( ‘wp_print_scripts’, ‘comenzar_filtrado’);
add_action( ‘print_head_scripts’, ‘reemplazar’);
add_action( ‘print_footer_scripts’, ‘reemplazar’);Para el código anterior en la función “cargar_scripts” se deberán cambiar los archivos por los tuyos.
¡Fácil y rápido!
La forma fácil y sencilla es instalar el siguiente plug in:  Ojo, te recomiendo siempre antes de empezar a hacer estos cambios hacer un backup de tu sitio y tu base de datos, sobre todo cuando utilizas los plug ins, si bloquean alguna clase que determine algún funcionamiento del sitio te puedes llevar una desagradable sorpresa, sobre todo con los CSS. Pero bueno, con lo anterior ya estarás optimizando tus archivos JS, ahora debes preocuparte por los archivos CSS, en la segunda parte de este post aprenderás a hacerlo. Te recomiendo mucho que aprendas a aplicarlo, pues éste es un tema que no cualquier consultor SEO domina. Te invito calificar el contenido y a seguirme en Twitter. [yasr_visitor_votes] Follow @JarthurNavarro
Ojo, te recomiendo siempre antes de empezar a hacer estos cambios hacer un backup de tu sitio y tu base de datos, sobre todo cuando utilizas los plug ins, si bloquean alguna clase que determine algún funcionamiento del sitio te puedes llevar una desagradable sorpresa, sobre todo con los CSS. Pero bueno, con lo anterior ya estarás optimizando tus archivos JS, ahora debes preocuparte por los archivos CSS, en la segunda parte de este post aprenderás a hacerlo. Te recomiendo mucho que aprendas a aplicarlo, pues éste es un tema que no cualquier consultor SEO domina. Te invito calificar el contenido y a seguirme en Twitter. [yasr_visitor_votes] Follow @JarthurNavarro