En la primera parte de esta serie de posts, Guía definitiva de Web Performance Optimization, platicamos sobre el papel de la velocidad de carga como factor de optimización SEO y su impacto en temas de conversión y UX, en esta ocasión vamos a analizar a detalle los reportes de velocidad de carga que nos proporcionan herramientas como PageSpeed de Google y GTMetrix.
PageSpeed de Google
Vamos a comenzar por analizar PageSpeed de Google, quizá la herramienta más popular al momento de hacer este tipo de análisis. PageSpeed mide el rendimiento de las páginas para dispositivos móviles y ordenadores.
La puntuación en esta herramienta va de 0 a 100 y esta basa su análisis en 2 aspectos principales, según su misma documentación https://developers.google.com/speed/docs/insights/about:
El tiempo de carga en la mitad superior de la página: que es el tiempo transcurrido desde el momento en que un usuario (client o navegador) solicita una página nueva hasta que el navegador muestra el contenido de la mitad superior.
El tiempo de carga completa de la página: o sea, el tiempo transcurrido desde el momento en que un usuario (client o navegador) solicita una página nueva hasta que se muestra completamente en el navegador.
Detallamos más sobre la parte superior de la página (el above the fold) en el post: Cómo eliminar el Javascript que bloquea la visualización y el CSS de la parte superior de la página.
Es importante saber, que debido a que la calidad de una conexión puede variar hasta por ubicación geográfica, esta herramienta sólo analiza los aspectos ajenos a la red: la configuración del servidor, la estructura HTML de la página y el uso de recursos externos como imágenes, JavaScript y CSS.
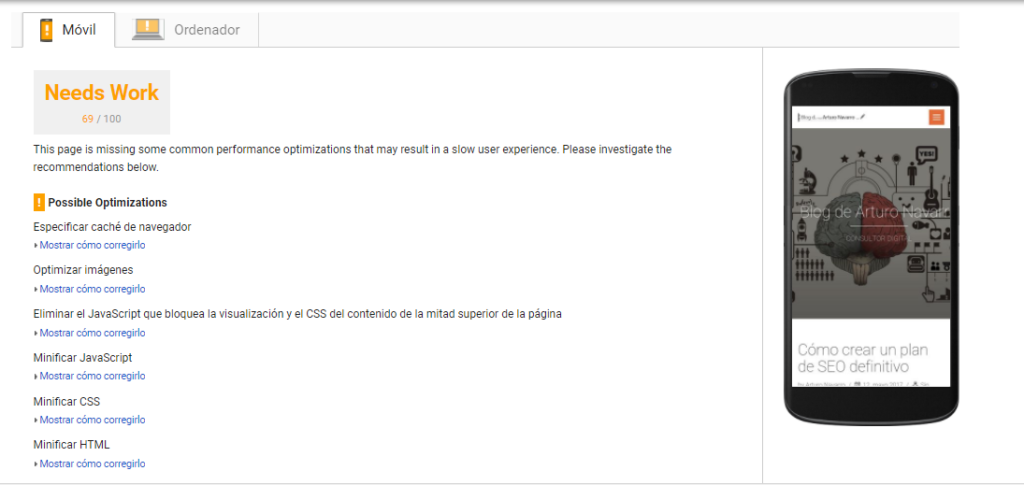
Ahora analicemos el reporte de PageSpeed
El reporte puede variar dependiendo de los puntos más urgentes para cada sitio web, pero revisaremos todos.
Especificar caché de navegador
Un aspecto que deberá considerarse antes de analizar objetivamente nuestro sitio web es el cache. Muchos solemos pensar que nuestro sitio web en realidad no tarda tanto en cargar, pero esto puede deberse a que tenemos casi todo el sitio en cache, lo cual marca una gran diferencia entre usuarios que ya han entrado al sitio y aquellos que jamás lo habían hecho. La experiencia incómoda para un usuario nuevo puede pasar desapercibida a simple análisis y podría estar obstaculizando la obtención de nuevos clientes o mermando el conocimiento de marca y producto. Para entenderlo mejor leer: ¿Qué es el cache y cómo especificarlo en el navegador?
Reducir el tiempo de respuesta del servidor
Esta recomendación la manda PageSpeed cuando detecta que el tiempo de respuesta del servidor es mayor a 200ms. Parece muy poco tiempo en verdad, 0.2 segundos, pero si tomamos en cuenta que eso es solo el tiempo que tarda en conectarse al servidor que contiene el sitio y en descargar los archivos necesarios para mostrar en el navegador la página. Google especifica que a este proceso le resta la latencia de red entre Google y el servidor.
Son muchos los factores que deberán tomarse en cuenta, como el utilizar un proveedor de Hosting local, cuando no se tiene un servidor dedicado local, así como una lógica de aplicación lenta, consultas lentas a la base de datos, un enrutamiento lento, los entornos, las bibliotecas, la escasez de recursos del procesador o la escasez de memoria. Podemos checar esta información en la recomendación de Google para optimizar los servidores: https://developers.google.com/speed/docs/insights/Server
[ps2id id=’mi-id’ target=”/]
Optimizar imágenes
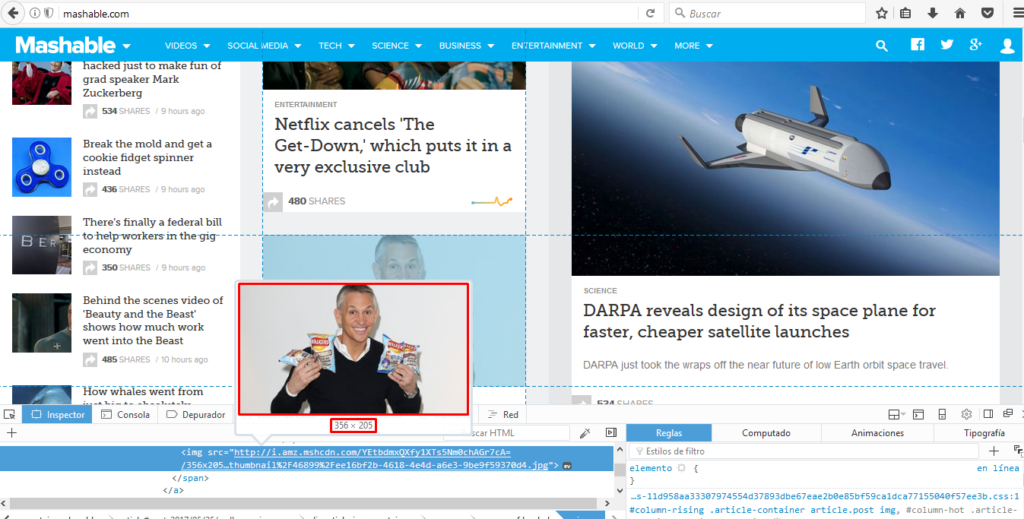
Esta quizá sea la instrucción más clara, pues nos indica qué imágenes se pueden optimizar y en qué porcentaje podríamos reducirlas. Si ustedes se están preguntando por qué a veces tenemos áreas de oportunidad de optimización de hasta 95%, es porque utilizamos imágenes demasiado grandes en espacios que son más pequeños. Imagínense utilizar una la caja en la que recibieron por correspondencia una guitarra para envolver unos audífonos como regalo. ¿Suena ilógico no?
Estaríamos desperdiciando un gran espacio dentro de la caja y quizá deberíamos rellenarla con algo. Pues eso mismo solemos hacerlo mucho en nuestra web, utilizamos imágenes tamaño wallpaper para espacios pequeños. Imaginen que la fotografía de abajo fuera de 1200 x 800, al final se ajustaría y como es más grande no perdería resolución, pero finalmente, estaríamos utilizando un archivo más pesado

Otra posibilidad, es disminuir la resolución de la imagen, los DPIs. Para lo anterior deberán recurrir a su diseñador gráfico y pedir que les entregue imágenes para web, con la resolución necesaria, no sobrada. Muchas veces sus diseñadores tienen archivos con alta resolución para impresión, pero cuando es para fines digitales, las exigencias de resolución disminuyen.
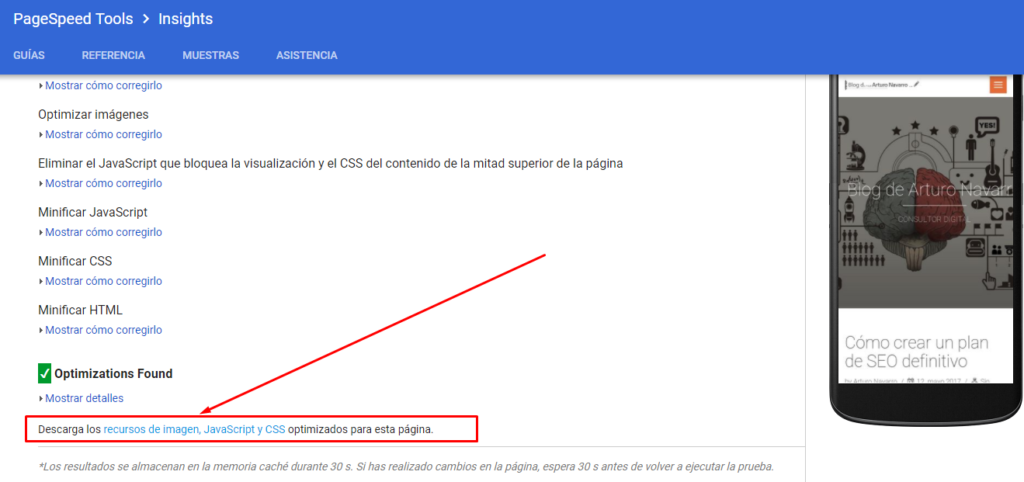
Algo buenísimo, es que PageSpeed, después de correr el análisis, te comprime los archivos, te da la oportunidad de descargar las imágenes, archivos JS y CSS ya comprimidos. Dado que cada imagen tiene una oportunidad específica, la mejor manera de lograrlo es hacerlo artesanalmente, una por una. Sin embargo, si son muchísimas, podemos aprovechar el favor que Google nos hace y utilizar sus archivos ya comprimidos para entregárselos a nuestro desarrollador.

Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Este quizá es uno de los temas más complicados de entender y por lo tanto de optimizar. El post más visitado de mi blog es en el que explico de qué se trata y cómo solucionarlo, así que pues recomiendo leerlo para emprender esta optimización. Cómo eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Lo que sí debemos saber desde ahora, es que se trata de hacer más rápido el proceso de carga. Hay algunos archivos externos que pueden hacer que la carga sea más lenta porque están en una ubicación fuera del código de la página por cargar. Imaginen una oficina burocrática, donde deben formarse en una ventanilla para tramitar un permiso y ya cuando llegan con el burócrata les pide que pasen por una forma a otra ventanilla y después regresen; ya que han regresado les vuelve a mandar por otra forma a otra ventanilla y les pide que enseguida regresen, finalmente vuelven a la ventanilla y cuando creen que tiene todo les manda a otra sucursal porque se ha enfermado el director que autoriza el permiso.
Lo anterior pasa mucho pero con nuestro sitio web, a veces dependemos de muchos recursos externos, y existen maneras de cargar sólo lo indispensable para mostrar el contenido de la página inicial y cargar paralelamente y sin interrupciones el resto de los archivos, es como tener un asistente que se forma en las demás filas por ti.”
Minificar JS, CSS y HTML
Finalmente, este suele ser un punto que recomienda Google y es no suele ser aplicado por default en el desarrollo de casi ningún sitio web. Cómo eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Minificar archivos se refiere a disminuir su peso, ¿y cómo se disminuye el peso de archivos que contienen sólo código? Pues eliminando espacios. Hagamos la analogía con el texto de este artículo, si quisiera que pesara menos debería eliminar interlineados, espacios entre párrafos e incluso espacios entre palabras.
De hacer lo anterior, ustedes ya están imaginando qué es lo que pasaría, el texto sería ilegible. Eso quiere decir que, si yo le pidiera a un corrector de estilo que le echara una pequeña corrección a mi texto, le sería muy difícil trabajarlo todo amontonado, sería casi ilegible.
Lo mismo que con el ejemplo anterior pasaría con un desarrollador cuando le pidamos minificar un archivo y luego hacernos un cambio a ese mismo archivo ya minificado. Por lo anterior recomendamos siempre, antes de minificar hacer un backup del original y cuando se deba hacer un cambio hacerlo sobre el backup y después minificarlo, oviamente sin haber guardado antes su respaldo en formato NO minificado.
GTMetrix: Una alternativa más completa para optimizar la velocidad de carga
GTMetrix es una herramienta que me gusta mucho, en lo personal me agrada porque además de dar más recomendaciones para mejorar la velocidad de carga, funciona también como una herramienta de visualización y análisis de la competencia.
Lamentablemente. PageSpeed es más concreta y con menos potencial estadístico, a menos que utilices la API de PageSpeed para generar reporting más avanzado, lo cual veremos en un post dedicado específicamente a eso. Com encemos por analizar cada uno de los aspectos que integra el reporte de GTMetrix:
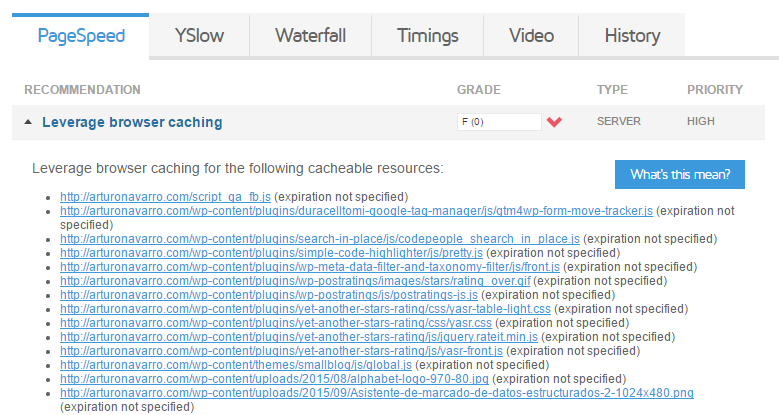
Leverage browser caching
Esta recomendación va en función de actualizar las fechas de expiración de los elementos que asignamos para descargar en caché pertenecientes a nuestro sitio web. Esta recomendación es la misma que sugiere PageSpeed, la herramienta de Análisis de WPO de Google, y se refiere a que existen elementos en caché que ya expiraron su fecha, por lo cual deberemos actualizarla.
GTMetrix nos muestra un listado de los elementos que han expirado en su fecha para descargar en caché. Deberemos identificarlos y solicitarle a nuestro equipo de TI o webmaster que nos apoye cambiándolo.

Si tú como yo, eres parte del equipo hágalo usted mismo, te recomiendo leer mi artículo dedicado a este tema del caché: ¿Cómo se hace este envío de archivos a la caché del usuario y qué diablos son las cabeceras HTTP?
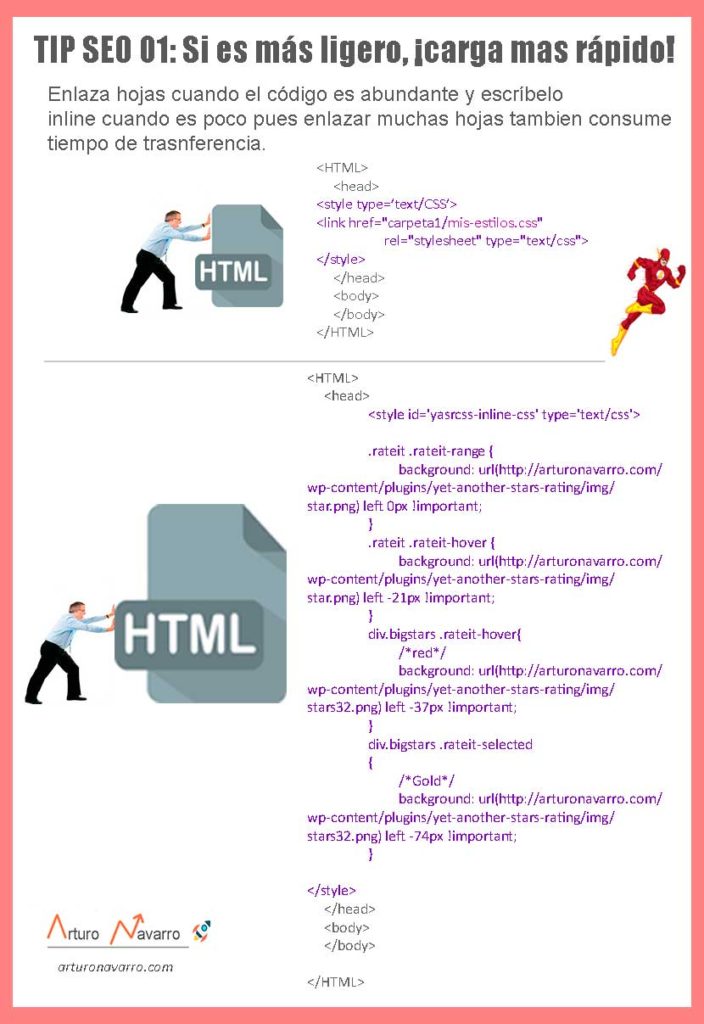
Inline small CSS
Esta indicación es muy peculiar, quizá para ello debemos dar un poco de contexto. Lo que nos está diciendo es que tenemos archivos externos, o sea, un poco de código CSS que no está dentro de nuestra página HTML sino que más bien está siendo mandado a llamar.
 En el siguiente video Matt Cutts nos habla del tema:
En el siguiente video Matt Cutts nos habla del tema:
Otro punto más del reporte de GTMetrix es justo el de evitar los redireccionamientos (Avoid landing page redirects) en landing pages. Se refiere al hecho de que mejor utilicemos la URL actual directa.
Enable gzip compression
Esto se refiere a un tipo de compresión de archivos en el servidor, que hace que la se entreguen comprimidos al navegador y este los descargue. Pero mejor lee el post dedicado a esto: Cómo habilitar la compresión GZIP para mi sitio web
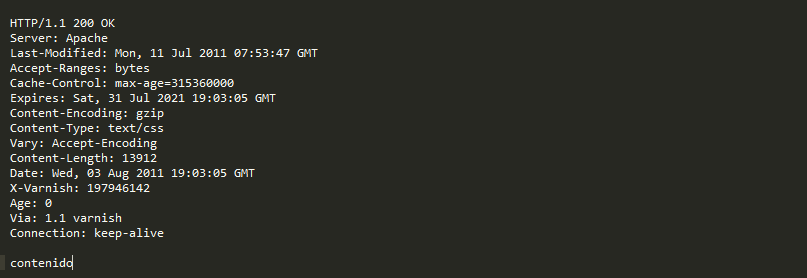
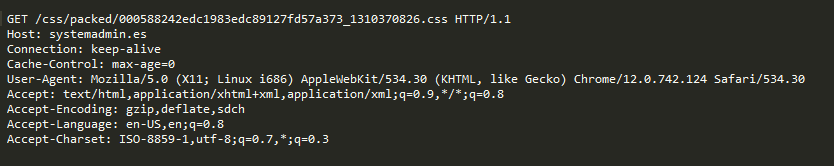
Enable Keep-Alive
El keep-alive es una opción que yo considero indispensable, por lo cual si GTMetrix señala que No estás utilizando conexiones keep-alive deberás dirigirte con la persona u empresa que administra tu servidor y pegar un par de gritos. ^_^
¿Pero qué es? ¿Cómo se hace? Se trata de una configuración en tu servidor, tiene que ver con la tecnología que estés utilizando y se trata de un protocolo que permite que cuando el navegador haga una solicitud de cabeceras HTTP la conexión permanezca abierta para más descargas.
Imagina, el navegador, cada que solicita una página a tu servidor, solicita las cabeceras HTTP, imagina que tenga que establecer una conexión para una de las cabeceras. Como nos encantan las analogías, piensa en un walkie talkie, tienes que apretar un botón, establecer una conexión nueva y decir cambio con cada mensaje en una conversación que podría ser tan fluida como una plática por teléfono. Precisamente el keep-alive es mantener la llamada abierta para evitar una conexión nueva con cada cabecera.
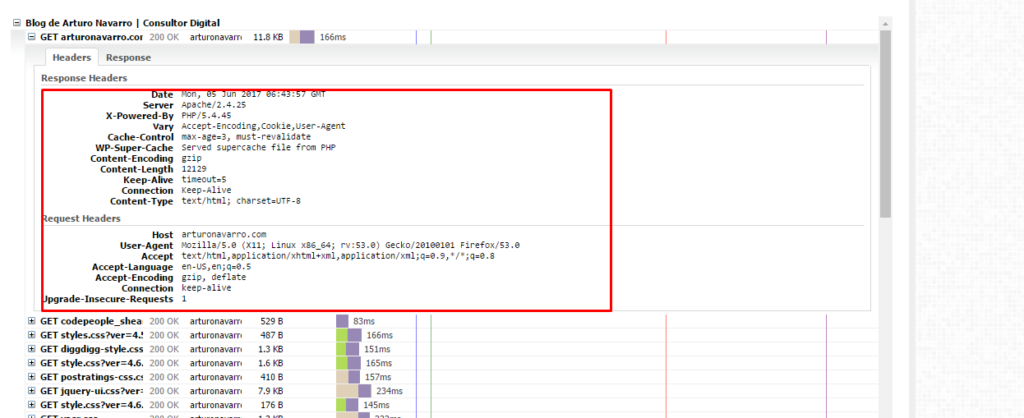
Una conexión keep-allive se ve así:

Y la respuesta del servidor se ve así:
Aun así, te recomiendo leer el artículo: ¿Cómo se hace este envío de archivos a la caché del usuario y qué diablos son las cabeceras HTTP?
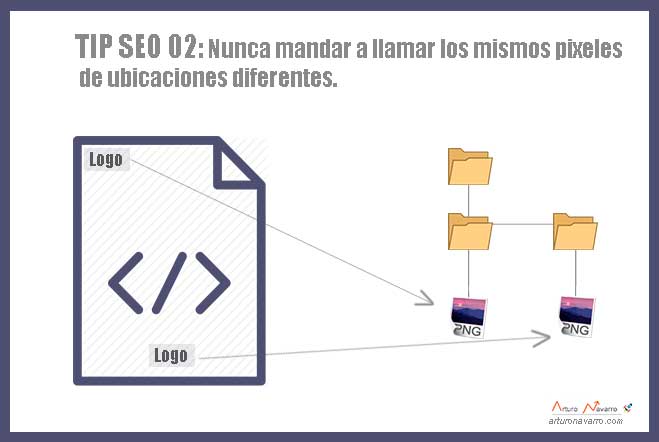
Server resources from a consistent URL
Esta indicación se refiere a algo que pudiese parecer obvio, pero que puede suceder muy a menudo, sobre todo en sitios que han sufrido cambios constantes (parches). En general se refiere al hecho de mandar a llamar el mismo recurso de distintas ubicaciones, un ejemplo claro puede ser una imagen, quizá un logo, imaginen que el que mandan a llamar en la posición superior está en una carpeta y alguno que quizá utilizan en el footer (y es la misma imagen) está en otra carpeta.
www.misitio.com/carpeta1/logo.png
www.misitio.com/carpeta2/logo.png
Avoid CSS @import
Existe una gran diferencia entre enlazar hojas, que ya hablamos de eso y de importar estilos. Por medio de @import podemos importar algunos estilos, pero tal cual los estamos trayendo a nuestra hoja HTML, el uso de @import sobre hojas externas puede agregar un delay adicional durante la carga de la página. Recomiendo ampliamente enlazar hojas en lugar de importar estilos.
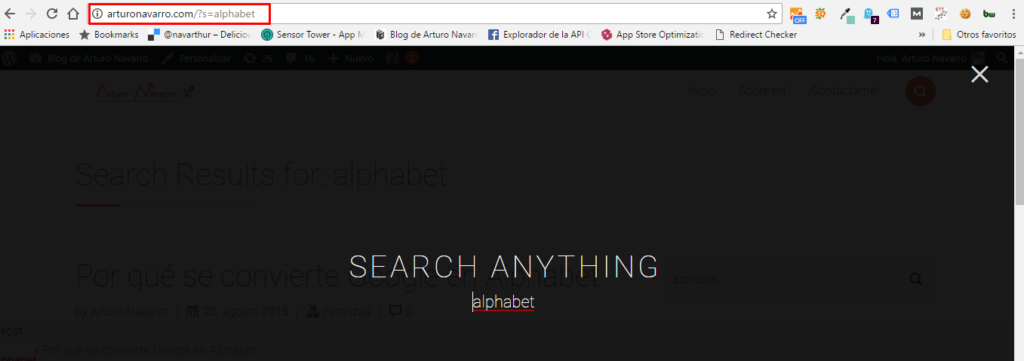
Remove query strings from static resources
En este caso se refiere a aquellos recursos que en su URL o ubicación incluyen parámetros de la query, que es una cadena seguida del carácter especial “?”. Estos parámetros pueden provocar problemas con el almacenamiento de recursos en caché. Algunos proxies no cachean recursos con estos parámetros.
Ojo, no se me vayan a confundir, no me refiero a esto:

Lo anterior es una cadena que se genera ante una ejecución de un buscador interno, por eso aparecen los parámetros de la query. A lo que nos referimos es a lo siguiente:
http://dnn506yrbagrg.cloudfront.net/pages/scripts/0047/4150.js?415566
Recursos, con esto parámetros que muchas veces son generados dinamicamente.
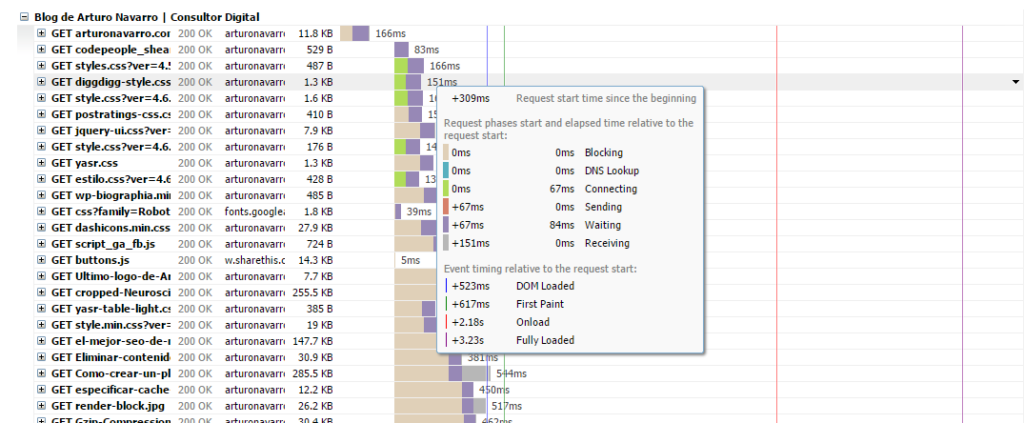
Waterfall de GTMetrix
El siguiente reporte es una maravilla, nos permite revisar el tiempo de carga detalladamente, y cuando digo detalladamente me refiero a por cada cabecera HTTP el tiempo requerido para: blocking, DNS Lookup, Conexión con el servidor, envío, Espera de respuesta y tiempo de recepción del servidor; así como la carga del DOM, el first Paint, el onload y la carga completa (fully loaded).
¿Ah, no me creen?

Además, al hacer clic sobre cada elemento se muestra la cabecera HTTP completa con sus atributos.

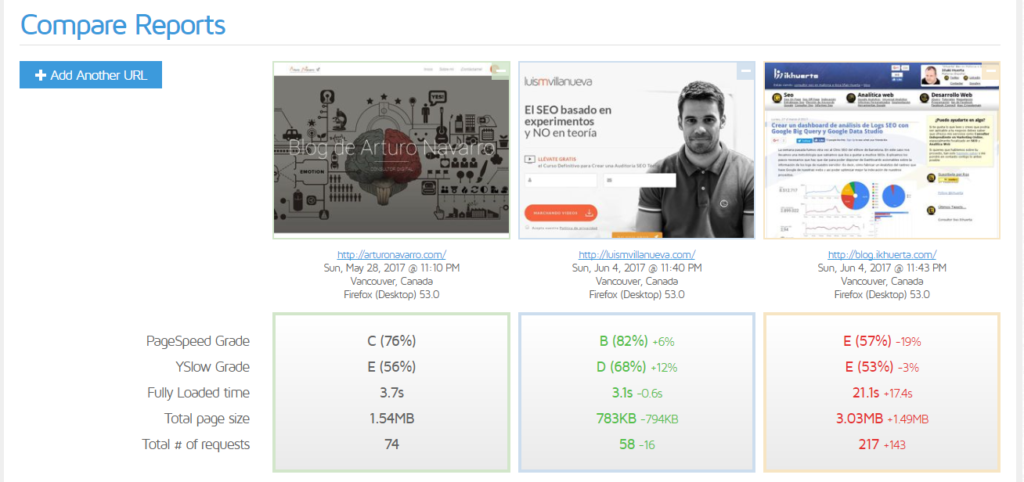
Finalmente, GTMetrix nos proporciona una maravillosa herramienta para analizar a nuestros competidores. Tiene una sección llamada “Compare” que nos da un maravilloso reporte de comparativa de WPO.
Y para que no digan que me la puse sencilla, me estoy comparando con 2 grandes que en lo personal admiro: Luis Villanueva e Iñaky Huerta. Les invito a revisar sus blogs.

Bueno, con esto concluimos por ahora el tema de Optimización de velocidad de carga, Web Performance Optimization (WPO). Si tiene dudas comenten, quizá podamos hacer esto más enriquecedor.
¿Qué opinas, te gustó el artículo? ¡Vota y compártelo! Si tienes algún comentario o sugerencia contáctame. Te invito a seguirme en Twitter. 😉
[yasr_visitor_votes]