Guía de redacción para SEO, SXO y CRO parte 1
Me da mucho gusto por fin compartirles una guía completa de redacción para SEO, SXO y CRO, o sea, un documento que ayude a implementar los “best practices” al escribir para internet, ya sea para tu blog o para tu sitio comercial. Aplicando estos pasos podrás considerarte un copywriter web y podrás aplicarlo ya sea en un ecommerce o incluso para hacer periodismo digital.
Vamos a dividir los best practices en 3 tipos: los de navegación y usabilidad; los de SEO y los de CRO.

 Recordemos que existe un método de lectura en “F” cuando se trata de internet, donde muchas veces para agilizar el consumo de información escaneamos el contenido de manera rápida con los ojos para tratar de encontrar la información que buscamos. El hecho de que los párrafos sean cortos permitirá que el usuario navegue por la página de na manera más ágil.
Un escenario ideal, sería el hacer párrafos que no abarquen más del 33% del campo de visión del usuario.
Recordemos que existe un método de lectura en “F” cuando se trata de internet, donde muchas veces para agilizar el consumo de información escaneamos el contenido de manera rápida con los ojos para tratar de encontrar la información que buscamos. El hecho de que los párrafos sean cortos permitirá que el usuario navegue por la página de na manera más ágil.
Un escenario ideal, sería el hacer párrafos que no abarquen más del 33% del campo de visión del usuario.

Google no lee imágenes, bueno, Google no utiliza su algoritmo de identificación de imágenes para descubrir si han puesto una imagen que describa bien su contenido y así darles una palomita en el posicionamiento.
Justo el tema anterior es bastante interesante y crearemos un post exclusivamente dedicado a hablar del algoritmo de Google de reconocimiento de imágenes y de la fantástica API VISION DE CLOUD, que ha lanzado Google como una potente herramienta para los desarrolladores que permite analizar cosas tan maravillosas como textos en las imágenes e incluso expresiones del rostro o la mismísima realidad. Y bueno, lo anterior es sólo para que vean que no es que necesiten el Alt Texts porque Google no es capaz de leer sus imágenes (diríamos: ¿cómo Facebook sí lo hace?), si no, más bien, es porque proveemos de semántica web a nuestra página HTML. Porfa, usen Alt Text.
Y bueno, lo anterior es sólo para que vean que no es que necesiten el Alt Texts porque Google no es capaz de leer sus imágenes (diríamos: ¿cómo Facebook sí lo hace?), si no, más bien, es porque proveemos de semántica web a nuestra página HTML. Porfa, usen Alt Text.
REDACCIÓN PARA MEJORAR LA NAVEGACIÓN Y LA USABILIDAD
Vamos a empezar por lo básico. Algunos son fundamentals de la redacción periodística que definitivamente aplican aquí.Texto optimizado para la lectura en “F”
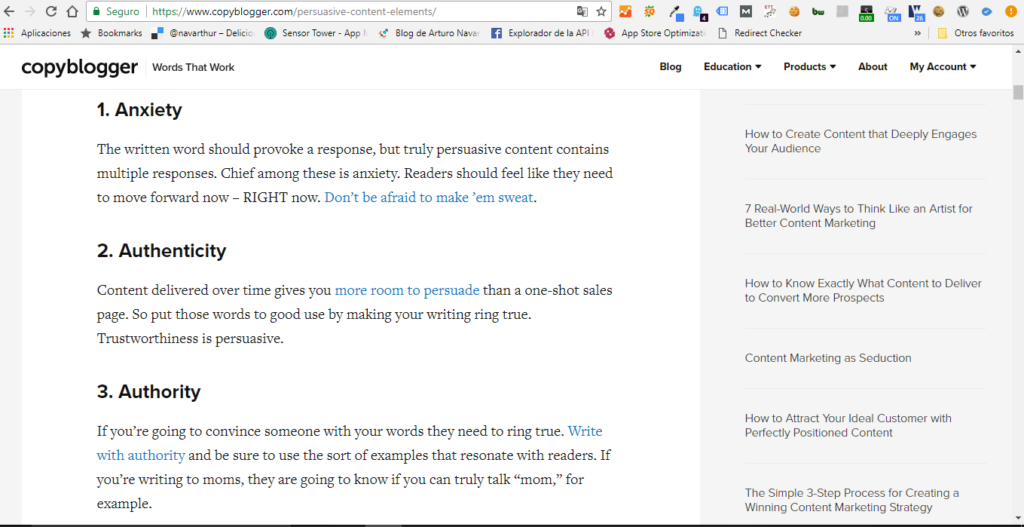
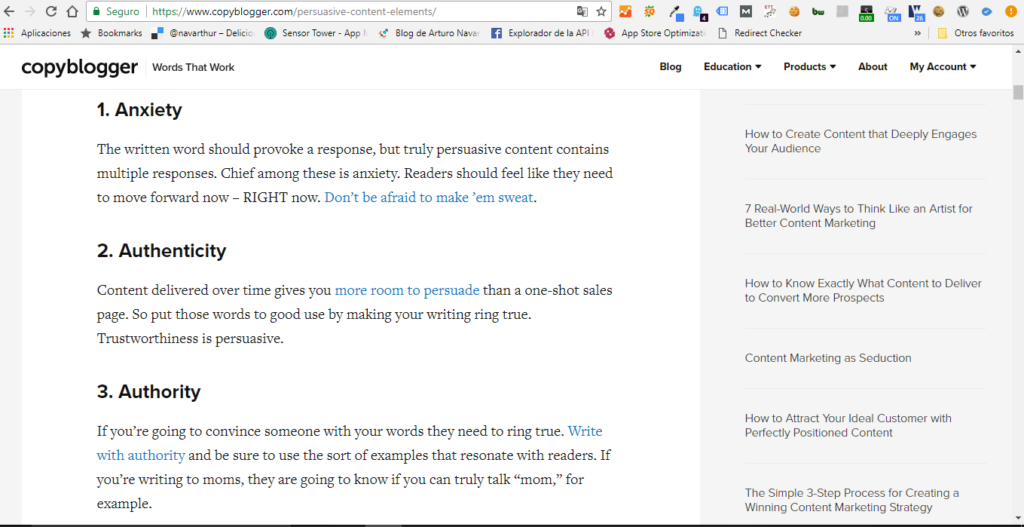
Haz párrafos cortos y cada uno debe cerrar una idea concreta. Muchos bloggers suelen escribir como si estuviesen hablando, lo cual provoca un abuso de la coma y redundantes párrafos que terminan siendo molestos para los usuarios. Debes recordar que también escribes para que te lean en móviles, así que jamás hagas párrafos que ocupan toda la pantalla de un móvil, no hay nada peor que abrir una página y que esté llena de letras.
 Recordemos que existe un método de lectura en “F” cuando se trata de internet, donde muchas veces para agilizar el consumo de información escaneamos el contenido de manera rápida con los ojos para tratar de encontrar la información que buscamos. El hecho de que los párrafos sean cortos permitirá que el usuario navegue por la página de na manera más ágil.
Un escenario ideal, sería el hacer párrafos que no abarquen más del 33% del campo de visión del usuario.
Recordemos que existe un método de lectura en “F” cuando se trata de internet, donde muchas veces para agilizar el consumo de información escaneamos el contenido de manera rápida con los ojos para tratar de encontrar la información que buscamos. El hecho de que los párrafos sean cortos permitirá que el usuario navegue por la página de na manera más ágil.
Un escenario ideal, sería el hacer párrafos que no abarquen más del 33% del campo de visión del usuario.

Uso de negritas y cursivas para resaltar palabras clave
Muchos que ya han investigado de SEO se preguntarán por qué estamos poniendo esta recomendación en la sección de navegación y Ux y no en la de redacción para SEO. Pues la respuesta es que si bien éste, hace algunos años, era un factor de posicionamiento, o sea, definía la relevancia de un texto, ya cada vez es menor su importancia. Prácticamente ya es nulo el valor agregado que le da el resaltar texto con negritas o cursivas al posicionamiento orgánico, a la relevancia de un texto para su definición de ranking para Google pues; sin embargo, sigue siendo muy útil cuando se ocupa de una manera orientada al usuario en términos de navegación y usabilidad. Pues ya hemos mencionado que buscamos facilitar la lectura en “F”, entonces entenderemos que resaltar palabras clave ayudará al usuario a encontrar la información que busca de una manera más ágil. Aún así, te recomiendo que cuando vayas a colocar negritas, en lugar de la etiqueta <b> que nos dan por default muchas plataformas de edición de texto, te recomiendo ampliamente que utilices en su lugar <strong>. Afortunadamente, la etiqueta <strong> la utilizan por default WordPress y muchos CMSs ya, pero te recomiendo echarle un ojo para revisar que así sea, pues STRONG es una etiqueta HTML que en cuestión de semántica web tiene una intención más profunda. Mientras <b> denota un interés sólo visual, <strong> denota importancia. Ojo, esta recomendación sigue estando en más del lado de la navegación y la usabilidad que en el tema de SEO.Como deben ser insertadas las imágenes para temas de navegación y usabilidad
Las imágenes, para ser coherentes con la lectura en “F”, deberían ser alineadas a la izquierda o al centro. De esta manera estamos alineandonos a la lectura occidental. Deberíamos dejar un margen entre las imágenes y los párrafos de al menos 10 px. Esto hará más limpia la página e impedirá que al adaptarse termine cortando parte del texto.REDACCIÓN PARA SEO
¡Ahora sí!, veamos cuáles son los aspectos de redacción para SEO y que te ayudarán a obtener una mejor posición ante las consultas de tu target.Es necesario incluir la etiqueta Alt Text en las imágenes
Definitivamente, un factor muy importante de posicionamiento en Google es el etiquetado de tus imágenes. La primera recomendación, aunque no sea factor de posicionamiento, es recomendable que el nombre del archivo sea amigable y después de ello que esté etiquetado con su correspondiente Alt Text. La etiqueta alt text es metadata que permite decirle a Google qué es lo que se está visualizando en una imagen, dado que como todos sabemos Y bueno, lo anterior es sólo para que vean que no es que necesiten el Alt Texts porque Google no es capaz de leer sus imágenes (diríamos: ¿cómo Facebook sí lo hace?), si no, más bien, es porque proveemos de semántica web a nuestra página HTML. Porfa, usen Alt Text.
Y bueno, lo anterior es sólo para que vean que no es que necesiten el Alt Texts porque Google no es capaz de leer sus imágenes (diríamos: ¿cómo Facebook sí lo hace?), si no, más bien, es porque proveemos de semántica web a nuestra página HTML. Porfa, usen Alt Text.