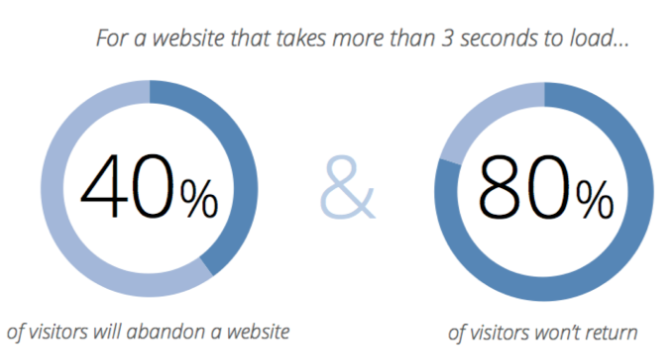
Al hablar de Web Performance Optimization nos referimos al desempeño de una Web, es decir, a la velocidad con la que se desempeña o carga una página web en distintos dispositivos y navegadores.
Este tema es el claro ejemplo de cuando se dice en SEO que hay que meterse a los fierros. Quizá por ello es que muchas veces algunos profesionales sienten un poco de temor al saber que deben sentarse con un grupo de programadores a decirles porque deben re-trabajar una web, aun cuando “ya está lista”.
Existen muchos profesionales SEO que pasan por alto el tiempo de carga de un sitio web (Web Performance Optimization) y tratan de enfocarse solamente en aspectos relevancia y contenido; así como algunos otros que sólo se enfocan en temas de autoridad: “lo que importa es el link building”, dicen.
Y sí, son más que determinantes una buena semántica web y un buen backlink profile (hace falta sólo recordar el espíritu original de Google, determinar la autoridad de un sitio web de la misma manera en que lo hacen los seres humanos; por conexiones), pero aquellos que se limitan a estos recursos, lamento decirlo, están viajando en una dirección incorrecta; están dejando de lado las necesidades de los usuarios y están permitiéndose perder dinero todos los días cuando existen campañas pagadas a un sitio web que es abandona incluso antes de terminar de cargar.

La velocidad de carga es un factor de vida o muerte en el comportamiento mobile
Podamos decir que actualmente estamos en la era mobile y ahora más que nunca el tiempo de carga de un sitio web desde un dispositivo móvil es más que relevante. El 2015 fue el año del Mobileggedon y los aspectos que el buscador mobile de Google toma en cuenta cuando hablamos de mobile friendly no sólo es la adaptabilidad de estilos, sino también la velocidad de carga del sitio.
Cuando utilizamos un dispositivo móvil, pretendemos mayor velocidad, pues por lo regular estamos en movimiento. Entonces, si un sitio web ofrece una mala experiencia de carga provoca abandono, además de pérdida de futuras visitas por ese mismo usuario. Por si fuera poco, Google te rankeará en una posición no favorable para tus objetivos.

Además, de las estadísticas negativas sobre el comportamiento de los usuarios después de una mala experiencia por la ausencia de velocidad de carga en la página destino, debemos otorgarle su respectiva importancia a aspectos que afectan directamente a los KPIs de negocio.
Mala velocidad de carga = pérdida de dinero
Es importante entender que la velocidad de carga NO es solamente uno de muchos factores de posicionamiento, o sea, que NO es un tema que merezca preocupación sólo de los SEO’s, ya que además de ser un grave asunto de usabilidad, es por mucho, un tema que afecta directo a las finanzas.
Para aquellos que creían que el tema de speed load era un asunto tan técnico que ni siquiera merecía la pena sacarlo del contexto meramente técnico, les voy a demostrar cómo puede ser suma importancia general. ¿Cómo presentarían en un par de diapositivas una iniciativa de Web Performance Optimization en un par de diapositivas sin aburrir a un perfil tomador de decisión y cero técnico?
Número 1: ¿En cuánto aumentaría el conversion rate si mejoráramos la velocidad de carga del sitio?
Para conocer esta información es necesario tener muy claro el path to conversion dentro de nuestro sitio web, es decir, tener perfectamente mapeado en un funnel cuál es el primer paso en nuestro sitio y el siguiente esperado para que cada visita concluya en un objetivo.
Si tenemos un ecommerce, debemos identificar nuestras páginas destino y saber que quizá el siguiente paso sea un Add to cart y el segundo una confirmación de pedido, para que el tercero sea una forma de pago. Debemos conocer los cuellos de botella de ese path, las fuentes de tráfico más favorecidas y finalmente conocer esta tasa llamada Conversion Rate. Cuando tenemos claro el Conversion Rate sabremos que por cada visita o sesión que perdemos al día, se pierde un porcentaje de probabilidad de convertir. Más claro aún, podemos decir que si no se perdieran las visitas que se pierden por velocidad de carga, visitas menores a 3 segundos desde dispositivos mobile y los clics que no se convierten en sesiones los ingresos aumentarían directamente.
Número 2: ¿Cuánto dinero se tira a la basura al día por tener una mala experiencia de carga?
La otra perspectiva es más parándonos en un escenario pesimista y alarmante. Sólo tenemos que mostrar los costos de inversión en medios digitales y mostrar las campañas con CTR alto y bajo volumen de sesiones reales (Para entender esto recomiendo leer: Diferencia entre clics y sesiones), además de medir la relación entre nuevos usuarios (probables usuarios sin cache de página) con páginas destino de menor velocidad de carga.
Incluso, deberíamos comparar los aumentos o constancia en inversión de canales offline, pues uno de los principales impulsos del usuario de internet después de recibir un impacto que conecte con él es googlear. Sería interesante medir el presupuesto offline contra el aumento de búsquedas de marca y la tasa de rebote o de efective clics en horarios post impacto y a través del tiempo.
Ya que comprendemos la importancia del WPO como negocio, pasemos ahora a la interpretación técnica.
The Google Way: Webmaster Guidelines
Muchos SEO’s solemos vernos como rebeldes del sistema, pues al final sabemos que a Google no le gusta que nadie manipule sus rankings. Sin embargo, Google tiene una figura que se ha vuelto bastante popular para los SEO’s, el señor Matt Cutts, quien fuera director anti spam de Google (desde el 2017 dejó Google para convertirse en Administrador del US Digital Service) quien a pesar de que cuando da sus comunicados deja la sensación de que calla más de lo que dice, se da el tiempo de tuitear y escribir en su blog acerca de las principales dudas y preocupaciones que surgen de los webmasters en cuanto a lo que Google considera buenas y malas prácticas.
Matt Cutts pretende ser claro, didáctico y tajante al mismo tiempo, para trasmitir claramente lo que se debe y no hacer. Aquí un ejemplo de él hablando sobre el cloaking:
Para ser claros, hablamos de Cutts porque él es quien crea un documento llamado Webmaster Guidelines (Directrices para Webmasters) redactado al mismísimo estilo de una carta magna: tienes derechos (directrices de diseño y contenido, directrices técnicas), que son las recomendaciones que papá Google te da para que te indexe correctamente, y también obligaciones (directrices de calidad), con las cuales hay que tener extremo cuidado, porque romperlas puede significar un severo castigo. No tendría sentido que me ponga a describir las Webmaster Guidelines cuando en sí son bastante claras, para ello les dejo esta liga: https://support.google.com/webmasters/answer/35769?hl=es
Pero, ojo, los Webmaster Guidelines no deberá considerarse jamás una guía de SEO, del mismo modo que un manual de Reglas de basquetbol jamás podría pasar como una estrategia de juego.
Page Load Optimization
Para esta serie de posts nos centraremos en las Directrices Técnicas de Webmaster Guidelines, las cuales pueden revisar en la liga que he dejado más arriba. Vamos a utilizar una excelente herramienta de Google llamada PageSpeed Insights. https://developers.google.com/speed/pagespeed/insights/

Esta herramienta es un escáner que nos señala nuestras áreas de oportunidad para optimización. Nos arroja un score que va del 1 al 100 para calificar nuestro sitio web, tanto desde el punto de vista de escritorio como el mobile. Los should fix, en rojo, deben de ser atendidos cuanto antes, sobre todo si nuestro score está por debajo de 60/100.
En los siguientes artículos revisaremos cada uno de los puntos que se deben atender para alcanzar un sitio con un buen WPO, sin embargo, debo decirte que no tomes la calificación de esta herramienta como algo absoluto o como un número malo o bueno, todo depende de qué tecnología utilices y las funcionalidades en tu sitio web. En el siguiente post, vamos a analizar los reportes del Page Speed de Google y otras herramientas como GTMetrix y WebPage Test para crear un plan de optimización de velocidad de carga.
Continúa leyendo…
1.- Cómo habilitar la compresión gzip para mi sitio web
3.- Cómo leer los reportes de velocidad de carga de PageSpeed y GTMetrix.
Te invito calificar el contenido y a seguirme en Twitter.
[yasr_visitor_votes]